Preface
Setting up an image gallery on a web site managed by a web content management system (CMS) gives you the opportunity to click a lot around that CMS:
- upload each image
- link each image to the gallery
- issue tags or captions to each image
- order the images (on demand)
Why this? Life is too short to repeat all these boring jobs for each image!
I do fancy Adobe Lightroom for image processing. On processing the images I do enter all keywords and titles and captions. Possibly there might be a solution for some CMS to grab this information from the IPCT tags of the images. But not for all CMS.
Image workflow oriented solution
Facing the task list mentioned above I decided to develop an image workflow oriented solution:
- process images in Lightroom issuing all image information
- export images from Lightroom as jpg files including all meta information
- zip all demanded images in order of appearance
- upload image ZIP file
- set up a concrete5 we page with a link to the uploaded ZIP file
The last three steps replace the initial task list. Three steps instead of N times repeated four steps.
The concrete5 Zip Image Gallery add-on enables you to set up an image gallery from a ZIP archive outlined above. Each web page can keep one or more ZIP gallery.
The image workflow sketched above consists of four steps. The first three steps are not covered in deep in this document as you should be familiar with the tools involved.
Process images
Use your favourite image processing software to issue all demanded image information like copyright, title and/or caption. Next export images as jpg files including all meta information.
ZIP image files
The tool of your favour to create ZIP archives you should be familiar with, too. Put all image files into a plain ZIP archive file in the order you want the images to appear in the ZIP Gallery on the web server.
Upload ZIP image file
Use concrete5 file manager (Dashboard → Files → File Manager) to upload the the recently created image ZIP archive. See installation note for ZIP file upload.
Set up a web page
When you have uploaded the ZIP archive containing the images for the image gallery there are just a few steps more until the web image gallery is up and running.
Installation
Add plug-in to concrete5
- Download add-on “ZIP Image Gallery” from the concrete5 marketplace. As usual it's a ZIP archive file.
- Unzip the downloaded ZIP archive file in your site's /packages directory.
- Login to your site as administrator.
- Go to Dashboard → Extend concrete5 → Add Functionality.
- Find this package “Zip Image Gallery” in the list of packages awaiting installation.
- Click the “Install“ button.

Now all installation is done.
Invisible settings from installation
Two settings are performed by the ZIP Image Gallery plugin:
- ZIP archives are enabled in File Manager
- ZIP Gallery plugin are enabled in Rich Text Editor
ZIP archives enabled in File Manager
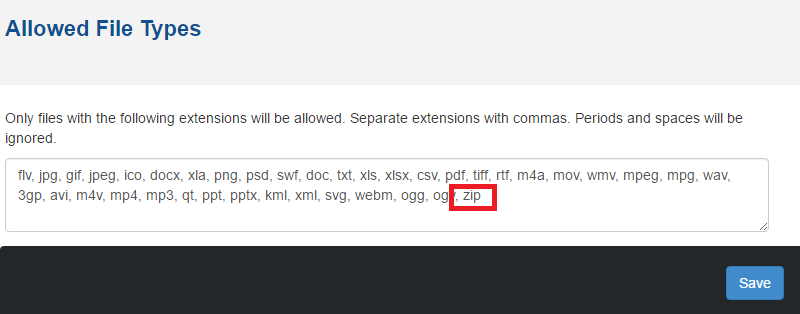
To comprehend this setting go to Dashboard → System & Settings → Files → Allowed File Types. The File Type zip was added by the installation.

ZIP Gallery plugin enabled in Rich Text Editor
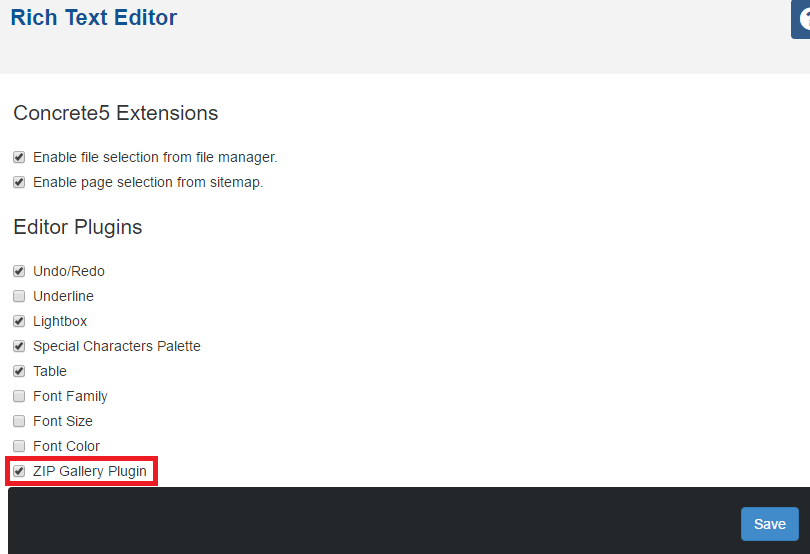
To comprehend this setting go to go to Dashboard → System & Settings → Basics → Rich Text Editor. The checkbox at entry ZIP Gallery in Editor Plugins section is set.

Set up a web page using the ZIP Image Gallery plugin
Upload a ZIP image gallery file
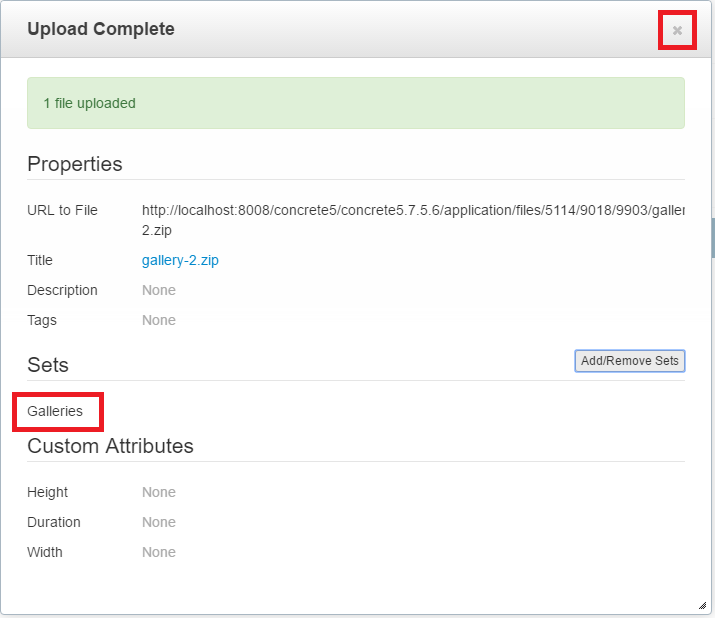
Got to Dashboard → Files → File Manager. Click at Upload Files and select a ZIP image gallery file you have created in the ZIP images workflow step (see above).
It might be a good idea to associate all ZIP image gallery files with a file set galleries (Add/Remove Sets button), so you can easy filter the ZIP files on linking (see below).

Set up web page
Add Content Block
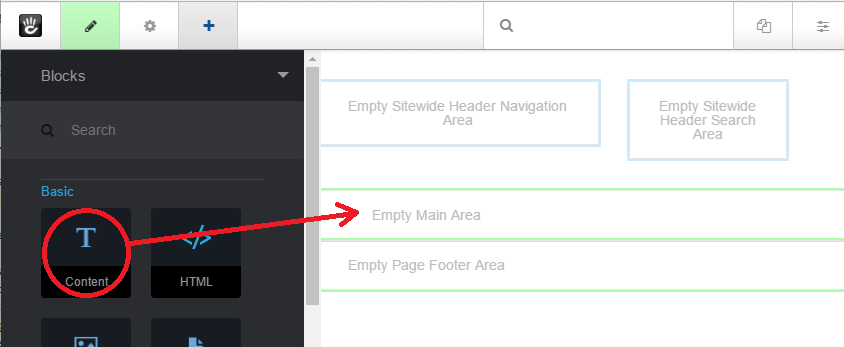
Drag a Content type block to where you want to add the ZIP Gallery link.

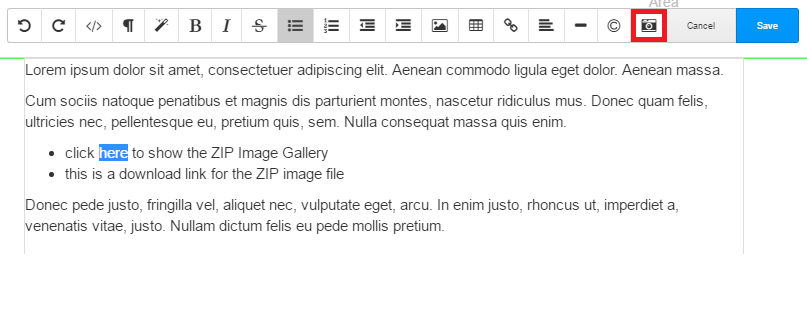
Enter some text including the text where you want to set a link to the ZIP image gallery. Highlight the text and click at the camera icon in the WYSIWYG editor menu bar:

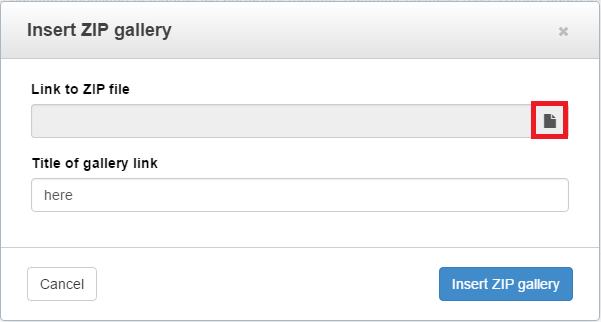
A dialogue box Insert ZIP Gallery opens. Click at the folder icon:

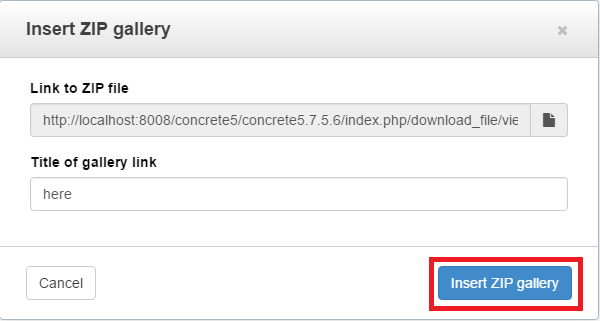
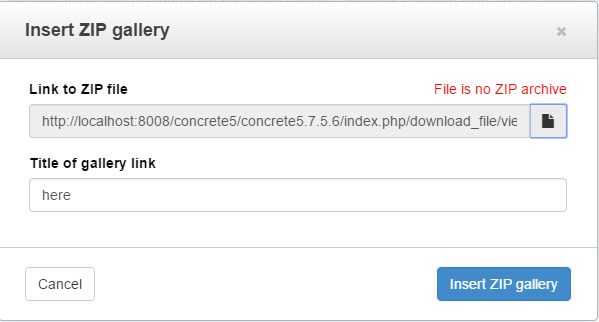
The File Manager opens, and you can select the ZIP image gallery file you uploaded in a former step. The ZIP file URL is inserted. Click at the button Insert ZIP gallery to end the dialogue.

In case you selected a non ZIP archive file an error message is displayed:

If you click at the button Insert ZIP gallery without selection of a ZIP archive file an error message Link must not be empty is displayed. If you leave the link gallery title empty and click at the button Insert ZIP gallery an error message Link title must not be empty is displayed.
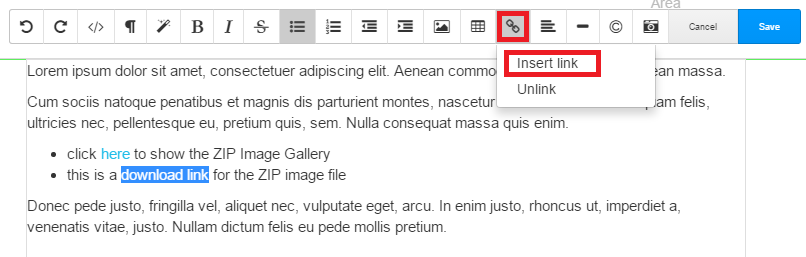
To set a download link highlight the text where you want to get the download link and click at the Link button. Select Insert Link from the drop down list:

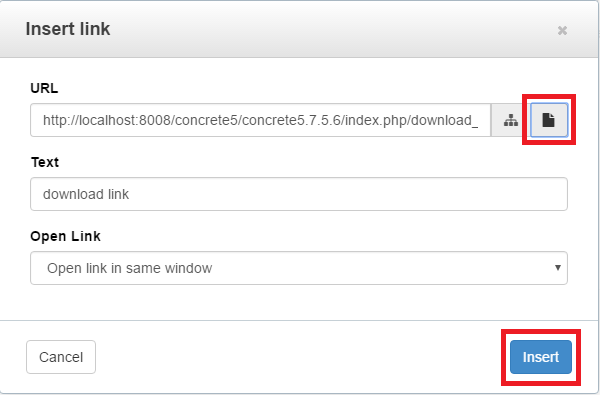
The Insert Link dialogue box is similar to the Insert ZIP Gallery link dialogue box. Select a ZIP Archive file by clicking the folder icon. After selecting the ZIP Archive file from File Manager click at the Insert button:

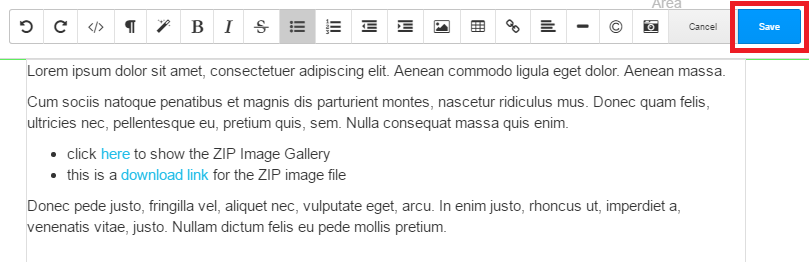
Now all links have been set. Click at the Save button in the WYSIWYG editor toolbar to save your work:

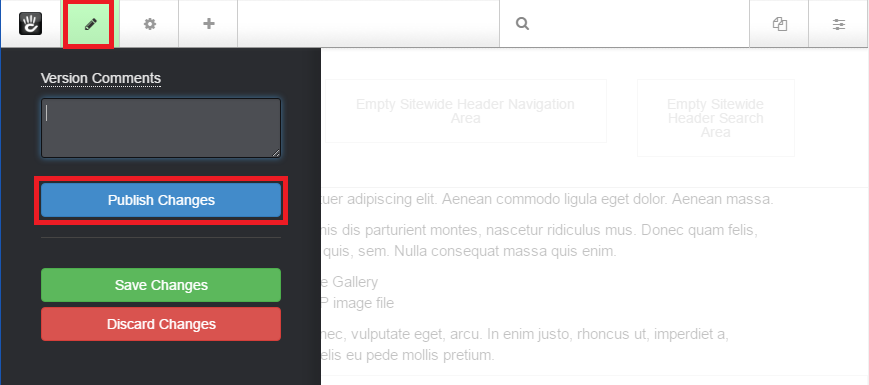
Finally click at the Edit Mode button in the concrete5 toolbar and click at Publish Changes:

Test ZIP Image Gallery
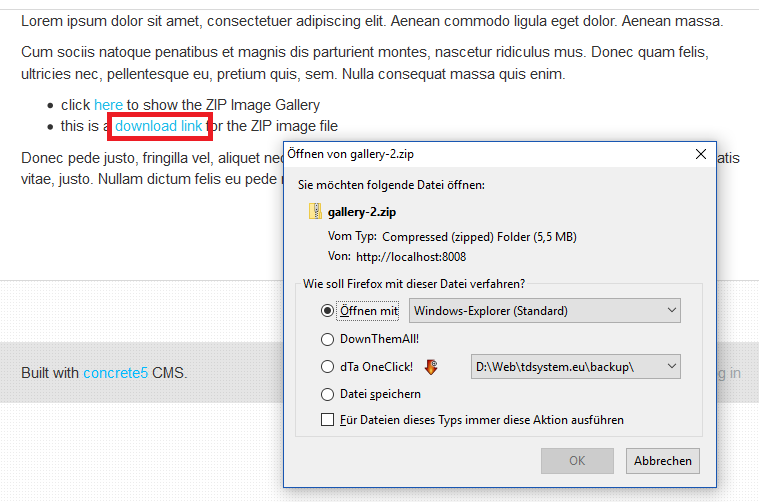
Now the web page is ready for testing. Click at the "download link" you did enter. A browser specific “save file” dialogue is opened:

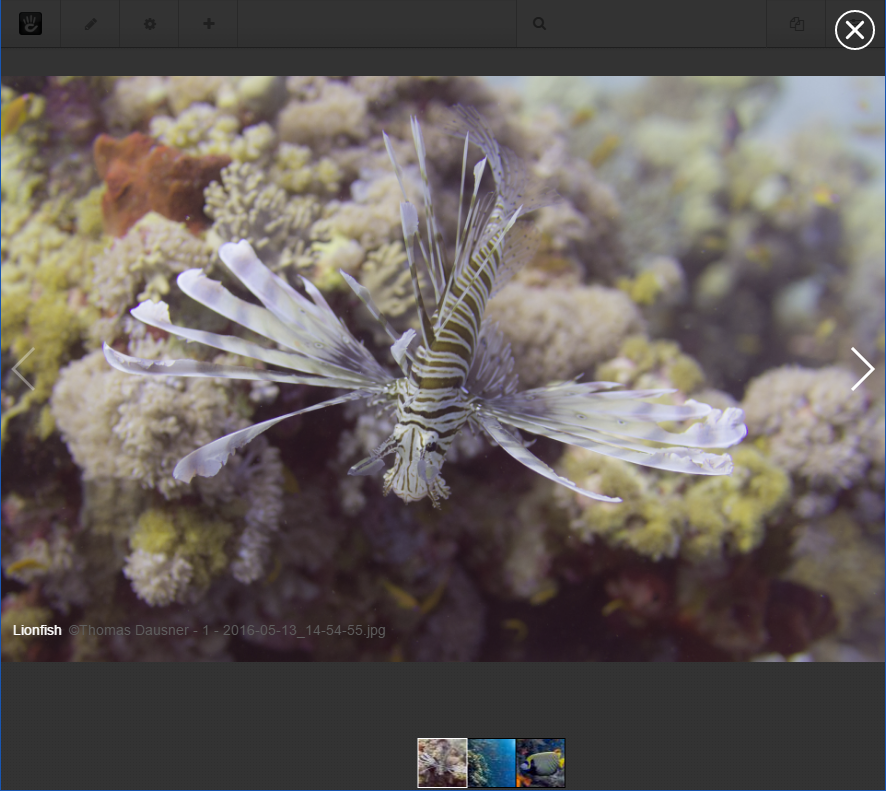
Clicking at the "here" link you did enter the ZIP Image Gallery opens:

Operation of the ZIP Image Gallery is rather easy:
- Change of image is performed by
- clicking at the left or right arrow icon,
- scrolling the mouse wheel,
- sweeping from left to right or vice versa with the mouse button held down or
- clicking at a selected thumbnail image.
- ZIP Image Gallery termination is achieved by
- either clicking at the cross icon top right of screen or
- hitting the ESC key.
- Zoom into the image is gained by double clicking at a certain spot.
- To hide (or unhide) the thumbnail images sweep from center to bottom (or vice versa) with the mouse button held down.
Mobile device operation
On detection of a mobile device ZIP Image Gallery starts in fullscreen mode. A download icon is displayed bottom reight of screen:

Other operation is similar to desktop browser operation:
- Change of image is performed by
- touching left or right arrow icon,
- sweeping from left to right or vice versa or
- touching a selected thumbnail image.
- ZIP Image Gallery termination is achieved by touching the cross icon top right of screen. At termination the fullscreen mode is terminated, too.
- Zoom into the image is gained by double tapping at a certain spot.
- To hide (or unhide) the thumbnail images sweep from center to bottom (or vice versa):

And now the live test:
- click here to show the ZIP Image Gallery
- this is a download link for the ZIP image file