Ever had the need to present your lines of code in a teasing fashion? Have a look at this add-on.
Ever had the need to present your lines of code in a teasing fashion? Have a look at this add-on.
For different purposes concrete5 brings a JavaScript based editor for different languages called ace editor. This powerful editor is very useful to comfortably display of your own code examples, too. Some of the editor's features: syntax highlighting for over 110 languages, automatic indent and outdent...

Installation of the Highlight File add-on works as usual. The installed block shows in the composer Blocks/Basics section.

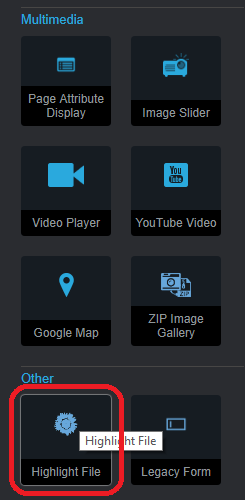
Add a Highlight File block at any page position.
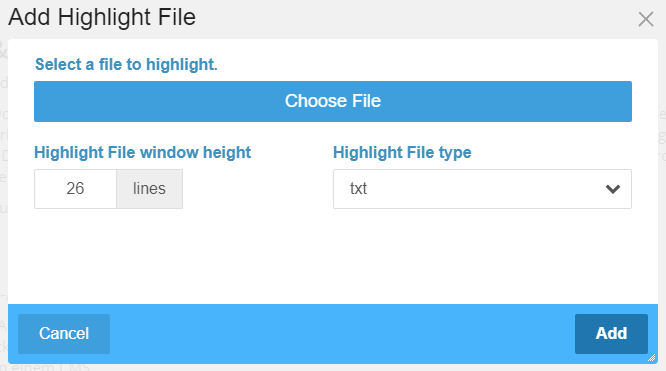
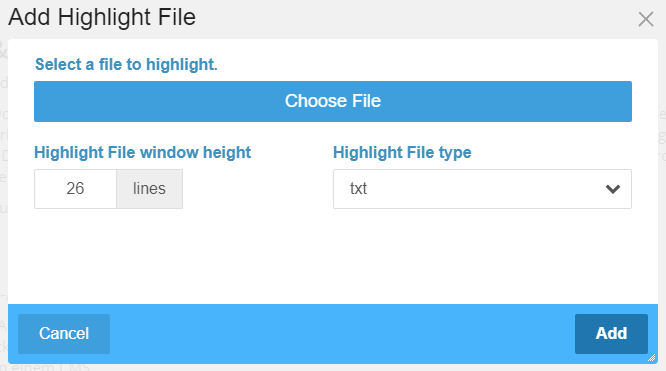
The add/edit dialogue box lets you select a file from the files uploaded to concrete5's file store:

A file is selected using concrete5's file manager. All facilities of concrete5's file manager are at your hands (for example upload of a file). Please register any unknown file types utilising concrete5's dialogue at System & Settings » Files » Allowed File Types in advance.
On selection of a file the Highlight File type is detected, if possible. The implementation supports all languages of the ace editor. The default file type txt is anticipated if automatic detection fails.
After saving the selection the file contents are shown highlighted in your page:

The grey top line containing the file name is clickable. It closes/opens the file display box. Initially the display box is open and the caret (at right) shows down. On display box closed the caret shows right.
Viewing a Highlight File block on a mobile display (bootstrap xs) the display box initially is closed.
Example
/**
* Highlight File block type implementation.
*
* js for form controller for view
*
* Copyright 2017 - TDSystem Beratung & Training - Thomas Dausner (aka dausi)
*
*/
(function($) {
//
// validity check winHeight
//
$(document).on('highlight-file-block-loaded', function() {
var idx = 0;
//
// set idx to highest block number
//
$('.ccm-block-highlight-file-wrapper').each(function() {
var $div = $('.ccm-block-highlight-file-view', this);
var id = $div.attr('id');
if (typeof id !== 'undefined') {
// initialised block found, get index from id
var divIdx = parseInt(id.replace(/[^0-9]+/, ''));
if (idx < divIdx)
idx = divIdx;
}
});
//
// initialise all new blocks (for example after edit)
//
$('.ccm-block-highlight-file-wrapper').each(function() {
var $div = $('.ccm-block-highlight-file-view', this);
if (typeof $div.attr('id') === 'undefined') {
// non initialised block found
var id = 'ccm-block-highlight-file-' + ++idx;
$div.attr('id', id);
// open highlighted file on caret down visible (not on xs viewport)
if ($('.toggle .fa-caret-down:visible', this).length > 0)
$div.show();
// initialise eca editor to highlight file content
var editor = ace.edit(id);
editor.setTheme('ace/theme/eclipse');
editor.setOptions({fontSize: '14px'});
editor.getSession().setMode('ace/mode/' + $div.data('acetype'));
}
});
$('div.ccm-block-highlight-file-view-header').click(function(e) {
e.preventDefault();
$('i', this).toggle();
$(this).siblings('div.ccm-block-highlight-file-view').toggle(300);
});
});
$(document).ready(function() {
$(document).trigger('highlight-file-block-loaded');
});
} (window.jQuery));