
Für verschiedene Zwecke beinhaltet concrete5 einen JavaScript-basierten Editor genannt ace editor. Dieser leistungsstarke Editor ist auch sehr nützlich, um damit Deine eigenen Code-Beispiele anzuzeigen. Hier ein paar Eigenschaften des Editors: Syntax-Highlighting für mehr als 110 Sprachen, autmatisches Ein- und Ausrücken...

Die Installation des Datei markiert anzeigen add-on funktioniert wie üblich. Der installierte Block wird im Abschnitt Blöcke/Grundfunktionen des Composers angezeigt.

Du kannst einen Block vom Typ Datei markiert anzeigen am beliebiger Seitenposition einfügen.
Die Dialogbox für Bearbeiten/Hinzufügen erlaubt die Auswahl einer Datei aus den nach concrete5 herauf geladenen Dateien:

Eine Datei wird mit dem Datei-Dialog von concrete5 gewählt. Dabei stehen alle Möglichkeiten des Datei-managers von concrete5 zur Verfügung (z.B. der Datei-Upload). Zu beachten ist, dass vor dem Datei-Upload gegebenenfalls die erlaubten Dateitypen mit dem System-Dialog System & Einstellungen » Dateien » Erlaubte Dateitypen erweitert werden müssen.
Bei Auswahl einer Datei wird versucht, den Datei-Typ automatisch zuzuordnen. Die Implementierung unterstützt alle im ace-Editor definierten Datei-Typen. Kann der Datei-Typ nicht automatisch zugeordnet werden, wird der Datei-Typ txt als Standard angenommen.
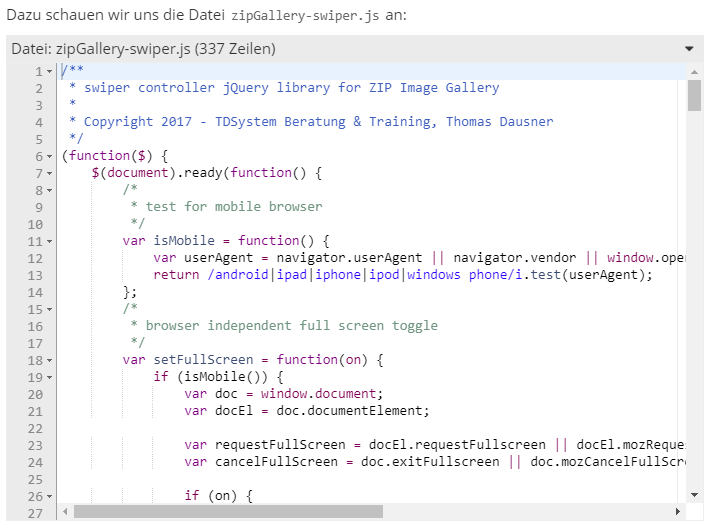
Nach Speichern der Auswahl wird die Datei markiert angezeigt:

Der graue Balken oberhalb der Anzeige-Box, der den Dateinamen enthält, ist klickbar. Damit kann die Anzeige-Box geschlossen und geöffnet werden. Anfänglich ist die Anzeige-Box geöffnet und der Pfeil (rechts) zeigt nach unten. Bei geschlossener Anzeige-Box zeigt der Pfeil nach rechts.
Wird eine Datei markiert anzeigen-Box auf einem mobilen Gerät angezeigt (bootstrap xs), ist die Anzeige-Box anfänglich geschlossen.